Ngeblog dan membuat artikel adalah rutinitas bagi seorang Blogger setiap hari,dari mulai menentukan judul,membuat artikel sampai mempublikasikan hasil karyanya adalah hal yang biasa bagi mereka. Bagi blogger membuat postingan dengan baik dan rapih merupakan sesuatu yang harus diterapkan pada setiap artikel yang dibuat,contohnya Cara Membuat Tulisan Dalam Kotak Di Blog dengan membuat isi konten yang rapih dam menarik tentunya dapat nilai seo pada mesin pencarian terlihat bagus dan juga dilihat oleh pengunjung pun akan merasa betah berlama-lama di blog kita.
pada kesempatan kali ini ngescipt ingin membahas tentang membuat tulisan dalam kotak agar terlihat rapih dan enak dilihat oleh pengunjung blog jika memang kotak/bingkai tulisan itu dibutuhkan,untuk membuat kotak untuk tulisan ini sangat mudan dan simpel. Bagi teman yang ingin mengetahui cara membuat kotak tulisan bisa lihat langkah nya dibawah ini.
Langkah membuat tulisan dalam kotak
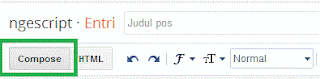
1. Masuk ke Blogger - Buat Entri Baru
2. Mulailah menetukan judul artikel dan lanjut membuat artikel pada mode Compose
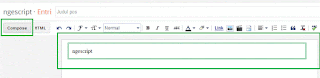
3. Saat ingin memasukkan kode tulisan dalam kotak,masuk ke mode HTML dan pastekan kode script yang ingin dipasang pada postingan
Kotak Border Yang Bisa Disesuaikan
Kotak Border Background Biru
Kotak Border Background Samar
Kotak Border Background Biru Tua
Kotak Border Putih Abu-abu
Kotak Background Kuning
Kotak background Kuning Putus Pendek
Kotak Background Kuning Kuning Hitam
Kotak Disisipkan
Kotak Tabel 4 Kolom
Kotak Biru Sisi kiri Siku Melengkung
Kotak Sisi Shadow
Kotak Border Teks Disembunyikan
Catatan : Ganti kata ngescipt pada setiap kode dengan kata-kata yang ingin dituliskan
Semoga teman semua menemukan kotak yang sesuai dengan yang diharapkan pada blog ngescript ini ya dan menerapkannya pada blog teman sesuai keinginan. Jika ada pertanyaan dan saran silahkan gunakan kolom komentar untuk bertanya. Terima kasih sudah membaca artikel ngescript ini
pada kesempatan kali ini ngescipt ingin membahas tentang membuat tulisan dalam kotak agar terlihat rapih dan enak dilihat oleh pengunjung blog jika memang kotak/bingkai tulisan itu dibutuhkan,untuk membuat kotak untuk tulisan ini sangat mudan dan simpel. Bagi teman yang ingin mengetahui cara membuat kotak tulisan bisa lihat langkah nya dibawah ini.
Langkah membuat tulisan dalam kotak
1. Masuk ke Blogger - Buat Entri Baru
2. Mulailah menetukan judul artikel dan lanjut membuat artikel pada mode Compose
3. Saat ingin memasukkan kode tulisan dalam kotak,masuk ke mode HTML dan pastekan kode script yang ingin dipasang pada postingan
4. Untuk melanjutkan menulis artikel,kembalikan ke mode Compose seperti pada no 2 dan lihat hasilnya jika berhasil akan ada kotak untuk menulis didalamnya
Setelah kita selesai membuat kotak tersebut beserta artikelnya silahkan teman Pratinjau dahulu dan jika sesuai harapan silahkan Publikasikan artikel yang teman buat tadi,tutorial diatas tentang memasang kode script pada postingan. Jika teman sudah mengerti cara memasangnya,kita lanjut pada jenis kotak tulisan/border.
Baca Juga : Membuat Widget Kotak Search Terlengkap
Jenis Border dan Kode Script Untuk Tulisan
Ada berbagai jenis kotak yang unik untuk membuat tulisan pada kotak dan menarik untuk diterapkan agar setiap postingan yang membutuhkan border tersebut dapat terlihat menarik dan rapih,untuk jenis nya teman bisa lihat dibawah ini.
Kotak Border Berwarna Hijau
<div style="border: 3px #04B45F Double; padding: 10px;background-color:#FFFFFF; text-align: left;"> ngescript </div>
Kotak Border Yang Bisa Disesuaikan
Kotak Border Background Biru
<p style="border: 1px solid rgb(204, 204, 204); padding: 15px; display: block; background-color: #cfe2f3; text-align: center;"> ngescript </p>
<div style="border: 1px solid #CCC; margin: 10px 0px; padding: 10px; width: auto; height: auto; background-color: #FBFBEE; text-align: left;">ngescript</div>
Kotak Border Background Biru Tua
<p style="border: solid 1px #eceff5; background: #29447E; padding: 15px; margin: 0; text-align: justify; line-height: 23px; color: white; font-size: 18px">Coba coba</p>
Kotak Abu-abu Siku Melengkung
<p style="border: solid 1px #aaa; background: #ccc; padding: 15px; -moz-border-radius: 15px; -khtml-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; margin: 0; text-align: justify; line-height: 23px; color: black; font-size: 18px">ngescript</p>
<p style="border: dashed 2px #eceff5; padding: 15px; margin: 0; text-align: justify; line-height: 23px; color: #1a356e; font-size: 18px">ngescript</p>
Kotak Border Orange Putus-putus
<p style="border: dashed 2px #ee3f10; padding: 15px; margin: 0; text-align: justify; line-height: 23px; color: #1a356e; font-size: 18px">Coba coba</p>
Kotak Background Kuning
<div style="border: 2px #006400 ridge; padding: 10px; background-color: GOLD; text-align: left;"> ngescript</div>
Kotak background Kuning Putus Pendek
<div style="border: 2px #006400 dotted; padding: 10px; background-color: GOLD; text-align: left;"> ngescript</div>
Kotak Background Kuning Kuning Hitam
<div style="border: 2px #006400 dashed; padding: 10px; background-color: GOLD; text-align: left;"> ngescript </div>
Kotak Disisipkan
<div style="border: 2px #006400 solid; padding: 10px; background-color: GOLD; overflow: auto; height: 50px; width: 600px; text-align: left;">ngescript </div>
Kotak Tabel 4 Kolom
<table border="1" style="width: 400px;"> <tbody> <tr> <td align="center">http://ngescript.blogspot.com/ </td> <td align="center">ngescript </td> </tr> <tr> <td align="center">http://ngescript.blogspot.com/ </td> <td align="center">ngescript </td> </tr> </tbody></table> | ngescript |
| http://ngescript.blogspot.com/ | ngescript |
Kotak Biru Sisi kiri Siku Melengkung
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;">ngescript</div>
Kotak Sisi Shadow
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #a2c4c9; border-radius: 10px; border: 4px outset #fff; padding: 10px; t-align: left;">ngescript</div>
Kotak Border Teks Disembunyikan
<span><span style="font-style: italic;"><span style="font-style: italic;"><div style="height: 200px; width: 500px; font: 16px/26px Georgia,Garamond,Serif; overflow: scroll;">ngescriiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiipt
< /div></span></span></span>
< /div></span></span></span>
Catatan : Ganti kata ngescipt pada setiap kode dengan kata-kata yang ingin dituliskan
Semoga teman semua menemukan kotak yang sesuai dengan yang diharapkan pada blog ngescript ini ya dan menerapkannya pada blog teman sesuai keinginan. Jika ada pertanyaan dan saran silahkan gunakan kolom komentar untuk bertanya. Terima kasih sudah membaca artikel ngescript ini
Salam
ngesript