Bagaimana cara membuat dynamic heading? Mungkin itu menjadi pertanyaan para blogger pemula. Semakin banyak para blogger yang tertarik mengunakan trik menggunakan dynamic heading karena metode ini adalah salah satu trik seo yang sangat mudah diterapkan.
Pada dasarnya trik ini adalah merubah tag heading kita sesuai dengan rekomendasi dari google agar template kita lebih seo dan mudah di kenali oleh search engine.
Jika tertarik untuk membuat dynamic heading untuk blog anda silahkan fahami beberapa pembahasan berikut ini.
Jika tertarik untuk merbah tag title blog anda menampilakan judul artikel saja silahkan baca artikel tentang cara pasang meta description title tag
Silahkan ikuti langkah-langkah berikut untuk merubag H3 menjadi H2:
Pada dasarnya trik ini adalah merubah tag heading kita sesuai dengan rekomendasi dari google agar template kita lebih seo dan mudah di kenali oleh search engine.
Jika tertarik untuk membuat dynamic heading untuk blog anda silahkan fahami beberapa pembahasan berikut ini.
Mengatur title tag
Pada umumnya template standar memiliki title tag <judul blog:judul postingan>, salah satu contoh adalah blog “JALU CELL”. Dalam blog ini semua susunan title tag-nya judulblog:judulpostingan. Salah santu contohnya adalah “Jalu Cell: Harga Hp Blackbery Gemini dan spesifikasi lengkap”. Hal ini disayangkan karena hampir tidak anda para pengguna internet yang mencari kata kunci JALU CELL sebaliknya banyak pengguna internet yang mencari kata kunci harga hp blackberry. Berdasarkan kasus di atas lebih baik tag title blog kita memperlihatkan judul postingan kita saja.Jika tertarik untuk merbah tag title blog anda menampilakan judul artikel saja silahkan baca artikel tentang cara pasang meta description title tag
Mengatur Header Halaman
Untuk mengatur header halaman silahkan ikuti aturan berikut- Pada dashboard blog anda pilih menu TEMPLATE
- Selanjutnya pilih EDIT HTML
- Kemudian cari kode <b:include name='title'/> ingat gunakan ctrl+F untuk mempermudah. Biasanya akan ada lebih dari satu kode seperti ini saya sarankan mulai dari kode yang paling bawah, dan biasanya ada 3 sampai 2 kode seperti ini. Ganti kode <b:include name='title'/> dengan kode dibawah ini:
<b:if cond='data:blog.pageType != "item"'>
<b:include name='title'/>
<b:else/>
<data:blog.pageName/>
</b:if>
- Simpan perubahannya dan cek apakah judul pada halaman artikel anda sama seperti judul artikel yang sedang anda buka. Jika belum silahkan rubah kembali kode di atas dengan kode awal, dan ulangi tahapannya.
Mengatur Judul Artikel
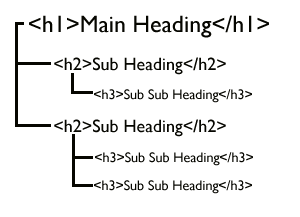
Template pada umumnya menggunakan H3 untuk judul postingan, berdasarkan rekomendasi Google judul yang seo adalah menggunakan H2 sehingga kita perlu merubahnya.Silahkan ikuti langkah-langkah berikut untuk merubag H3 menjadi H2:
- Cari semua kode <h3 class='post jika sudah ketemu ganti gode tersebuat menjadi <h2 class='post
- ubah juga end tag </h3> menjadi </h2>
- Simpan template anda

0 Response to "TRIK SEO CARA MEMBUAT DYNAMIC HEADING"
Post a Comment